Shiny Reactivity and App Deployment
STAT 220
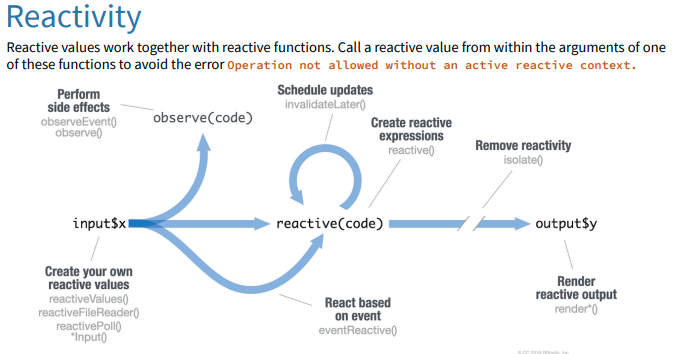
Shiny Reactivity: A Quick Tour
Shiny Reactivity: Listen and React
- Think of Shiny as a live conversation between you and your app.
- Your app listens (reacts) to what you say (input) and responds with answers (output).
- It keeps the chat going, updating automatically as the conversation evolves.
Behind the Scenes: Reactive Expressions
“Reactive expressions link your questions to the app’s answers.”
- They’re like the app’s thought process, taking your input and figuring out the output.
- They’re smart: only recalculating when needed to keep everything running smoothly.
Real-World Magic: Reactive Use Cases
- Imagine your app fetching data just as you ask for it:
- Choosing a file? It reads it on-the-spot.
- Curious about data from a website? It grabs it for you.
- Need to crunch some numbers based on your choices? It does the math instantly.
Sharing Secrets: Reactive Values
- Reactive values are the app’s memory, holding onto data for quick recall.
- Think of
input$as the app’s ear, always listening for your next request.
actionButton(): The Magic Button in Shiny
“🖱️ A button that lets users decide when to make things happen.
How actionButton() Empowers Your App
- What it does: Adds a clickable button to your app’s page.
- User Power: Lets people run actions (like calculations or data display) on their command.
- Pair with Magic: Works best with
eventReactive(), waiting for the click to spring into action.
Understanding eventReactive() in Shiny
eventReactive()lets a Shiny app react only when you want.- Trigger updates with specific actions, like clicking a button.
- Reduces work by updating calculations only when needed.
reactiveValues(): Your App’s Memory
“Think of reactiveValues() as a way for your app to remember and update things.”
- Memory Bank: Stores and updates information your app needs to remember.
- Flexibility: Change one piece of info without affecting the rest.
- Teamwork: Shares data between different parts of your app seamlessly.
Observe in Shiny
Reactive Context:
observe()automatically re-executes in a reactive context when dependencies change, crucial for side effects and UI updates.No Return Value:
observe()performs actions without returning values, differing fromreactive()which computes and returns data.Use Cases: Used for updating reactive states and UI based on input changes, without producing outputs.
Observe in Shiny
Reactive Context:
observe()automatically re-executes in a reactive context when dependencies change, crucial for side effects and UI updates.No Return Value:
observe()performs actions without returning values, differing fromreactive()which computes and returns data.Use Cases: Used for updating reactive states and UI based on input changes, without producing outputs.
observeEvent(): The Watchful Eye in Shiny
“observeEvent() watches for specific actions, like button clicks, to do something special.”
- Action Detector: Springs into action when it detects its specified trigger (like a button press).
- Doer of Tasks: Executes code to make changes or updates, without needing to return any value.
- Perfect Pair: Works hand-in-hand with
actionButton()for on-demand actions.
isolate(): Pausing Reactivity in Shiny
“Use isolate() to freeze time in your app, preventing automatic updates.”
- Control Freak: Lets you hold back reactions, giving you control over when updates happen.
- Stealth Mode: Use inputs quietly without alerting the rest of your app to change.
- Strategic Updates: Perfect for when you need to fetch or use data on your own terms, not automatically.
Group Activity 1

- Please clone the
ca19-yourusernamerepository from Github - For the remainder of time, let’s practice building a simple Shiny app and deploy it to Shinyapps.io
- Go to Shinyapps.io, create a new account, and authenticate RStudio to connect with the web server by following the provided steps.
30:00